お知らせ登録
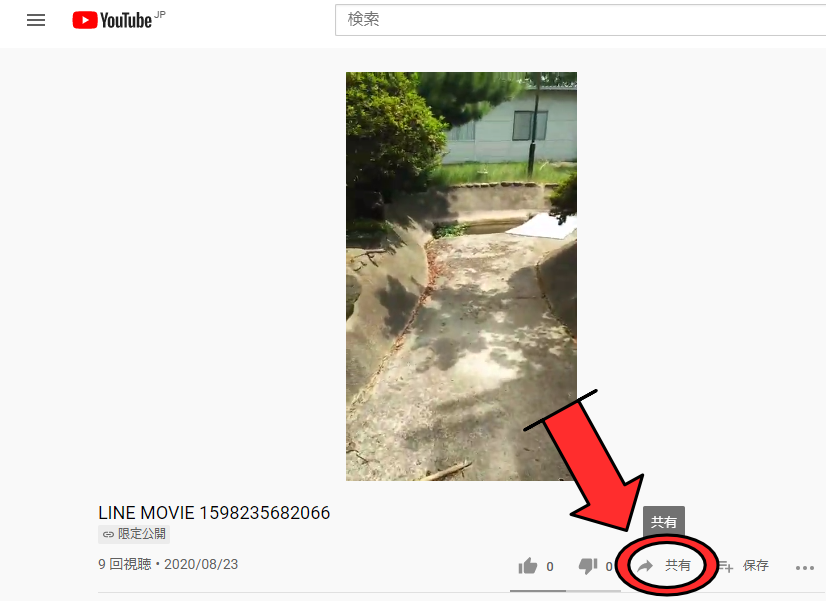
右下に「共有」というアイコンがあるのでクリックします。

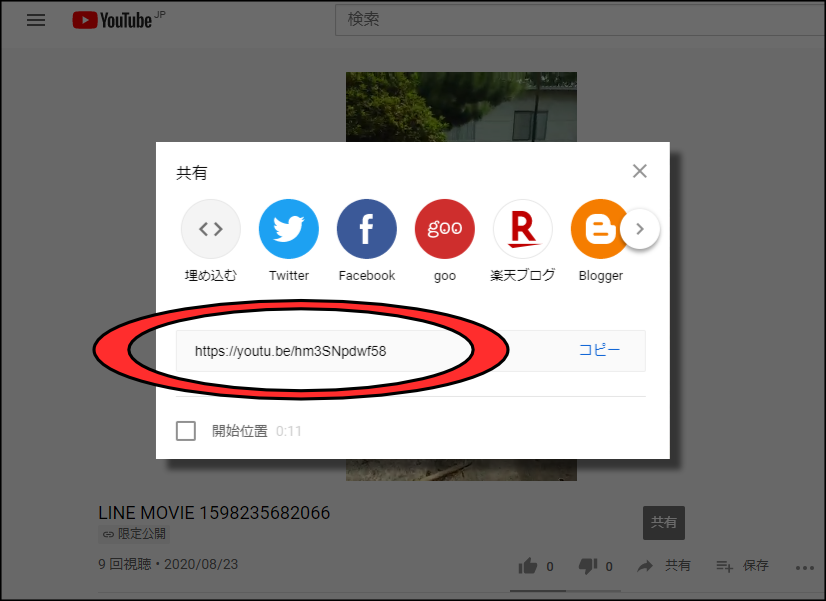
赤丸部分で囲まれたURLがクリップボードにコピーされます。

先程のURLを入力欄にペースト(貼付け)してください。
タグの使い方
本文の入力には簡単な独自タグが使えます。
文字に色をつける @color
文字に色つけたい場合は[@color]~[/]で文字を囲みます。
例)[@red]重要なおしらせ[/]
=> 重要なおしらせ
例)[@blue]青い[/]
[@skyblue]空[/]がみえる
=> 青い空がみえる
文字を大きくする @=size
文字のサイズを変えるには[@=size]~[/]で文字を囲みます。
通常のサイズは=1(=1.0)です。
例)[@=1.4:@red]おおきく[/][@=0.6:@blue]ちいさく[/]
=> おおきくちいさく
※[ ]内に複数のタグコマンドをつなぐにはコロン「:」で区切りを入れてください。
文字を太くする @!
文字を太くするには[@!]~[/]で文字を囲みます。
例)[@darkgreen:@!]ふっとーい[/]
=> ふっとーい
※[ ]内に複数のタグコマンドをつなぐにはコロン「:」で区切りを入れてください。
文字の背景色 #color
文字の背景色を変更には[#color]~[/]で文字を囲みます。
マーカーのような効果が見込めます。
例)[#gold:@red:@!]試験に出る![/]
=>試験に出る!
※[ ]内に複数のタグコマンドをつなぐにはコロン「:」で区切りを入れてください。
下線を引く @_
文字に下線を引くには[@_]~[/]で文字を囲みます。
下線の色は赤または黒で、環境により異なります。
例)[@_]忘れないでください[/]
=>忘れないでください
練習
※[ ]内に複数のタグコマンドをつなぐにはコロン「:」で区切りを入れてください。
使用可能な色の名前は下記のページにあります。 https://developer.mozilla.org/ja/docs/Web/CSS/color_value

